一、进入网站后台(仅限拥有该网站建设中心权限的用户)
如图依次点击:建设中心——文件/模板——首页——代码

二、复制代码
将飘窗代码复制到代码的倒数第二行前,即“</body>”之前

飘窗代码如下:
<div id="FlAD" style="position:absolute;z-index:10;left:100px;top:100px">
<p style="color:black;float:right;font-size:12px;cursor:pointer;" onClick="img.style.visibility = 'hidden'">关闭</p>
<a href="https://answer.eol.cn/fillmess/index?id=526" target="_blank" title="招生咨询智能问答"><img src="images/zx.jpg" alt="" width="200" border="0" /></a>
</div>
<script type="text/javascript"> var img = document.getElementById('FlAD'); var xPos = 200; var yPos = 200; var step = 1; var delay = 40; var height = 0; var Hoffset = 0; var Woffset = 0; var yon = 0; var xon = 0; var pause = true; var interval; img.style.top = yPos; function changePos() { width = document.documentElement.clientWidth || document.body.clientWidth; height = document.documentElement.clientHeight || document.body.clientHeight; scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft; scrollTop = document.documentElement.scrollLeft || document.body.scrollTop; Hoffset = img.offsetHeight; Woffset = img.offsetWidth; img.style.left = xPos + scrollLeft +'px'; img.style.top = yPos + scrollTop +'px'; if (yon) { yPos = yPos + step; } else { yPos = yPos - step; } if (yPos < 0) { yon = 1; yPos = 0; } if (yPos >= (height - Hoffset)) { yon = 0; yPos = (height - Hoffset); } if (xon) { xPos = xPos + step; } else { xPos = xPos - step; } if (xPos < 0) { xon = 1; xPos = 0; } if (xPos >= (width - Woffset)) { xon = 0; xPos = (width - Woffset); } } function start() { img.visibility = "visible"; interval = setInterval('changePos()', delay); } start(); </script>
三、修改代码

1. 将目标链接修改为想要跳转的访问链接
2. 修改标题名称
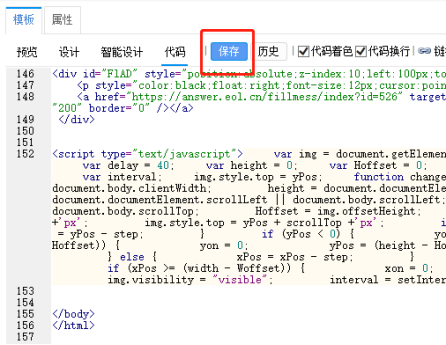
3. 点击保存

四、上传飘窗图片
1. 制作飘窗图片
图片宽度为200px,高度可自定义,命名为zx.jpg
如
 ,像素为:200 * 55
,像素为:200 * 55
2. 上传至后台图片文件夹中

依次点击上传文件——添加文件——选择图片——上传

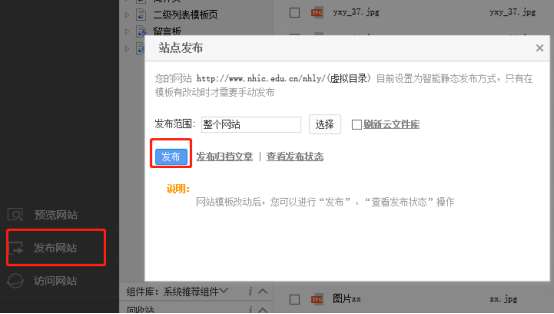
五、发布网站
点击左下角发布网站——默认选择整个网站——发布
发布完成后访问并刷新网页,即可看到飘窗。

六、取消飘窗
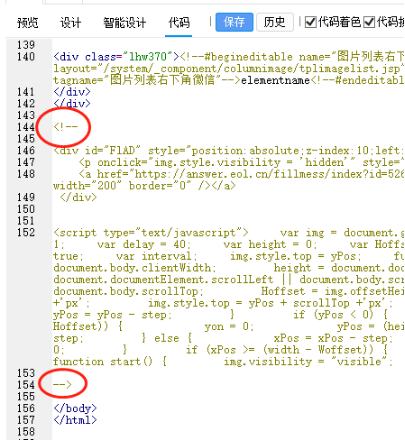
注释代码:在代码前后分别加上注释符号<!-- -->
如下所示:
<!--
飘窗代码
-->

然后保存——发布网站
再次启用飘窗方法:
删除注释符号——发布网站